Adding webpack-dasboard to your Laravel project only takes a few steps whether you’re just getting started or trying to further optimize your application. This tutorial assumes that you’ve at least gotten as far as setting up your project and installing all its dependencies.
Step 1: Add webpack-dashboard to your project as a dev dependency:
npm install webpack-dashboard --save-devStep 2: Next update the scripts section of your package.json by changing the following entry:
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",.. to something this (the color “`-c“` and title “`-t“` can be changed to whatever you’d like):
"hot": "webpack-dashboard -c blue -t 'Laravel Webpack Dashboard!' -- cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --progress --config=node_modules/laravel-mix/setup/webpack.config.js",Alternatively if you need to use https with a local trusted cert:
"hot": "webpack-dashboard -c blue -t 'Laravel Webpack Dashboard!' -- cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --https --cert '/etc/apache2/ssl/server.crt' --key '/etc/apache2/ssl/server.key' --inline --hot --progress --config=node_modules/laravel-mix/setup/webpack.config.js",
Step 3: Now update the Laravel Mix webpack configuration “`./webpack.mix.js“` to import the dashboard plugin, near the top, and then initialize it by adding to the configuration, located near the bottom of your file:
let DashboardPlugin = require('webpack-dashboard/plugin');
//...
mix.webpackConfig({
// ...
plugins: [
new DashboardPlugin(),
],
//...
});Step 4: Start up the webpack-dashboard and dev server by running:
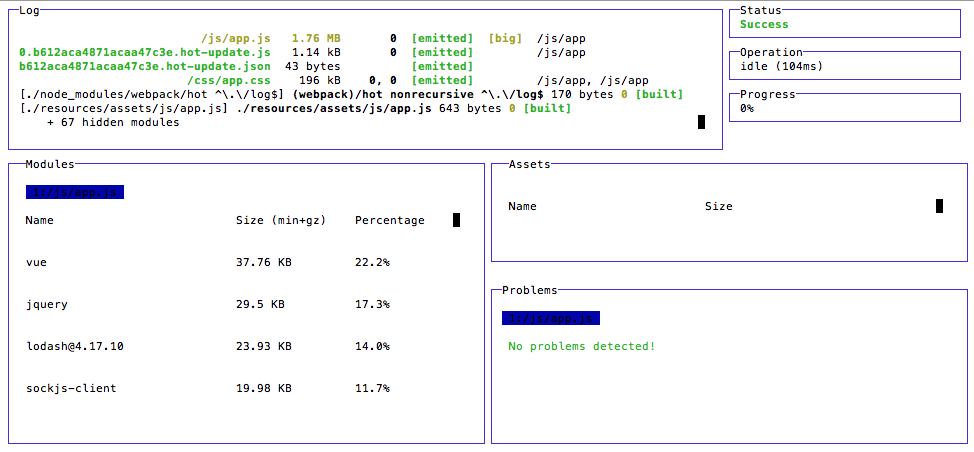
npm run hotYour output should look similar to the following..

Now visit your site as normal and continue working in your assets directory!
Some caveats:
- Hot reloading of SASS isn’t supported though you can mix(‘stylesheet’) and refresh as necessary. Browsersync could be an alternative but likely wouldn’t play nicely with this hot reload setup.
More info here: